Thinkcerti
ThinkCerti is a website that helps students and job seekers find courses that are relevant to their careers. It acts as an intermediate between aspiring learners and institutes that offer these courses. It also compiles other data like the user’s skillsets and qualifications to fetch the best suggestions for their careers.
UI/UX
Branding and Strategy
(objective) We were tasked with identifying existing flaws in the design system of a website (primarily used by students and institutes) and reinterpret it in a more human perspective.

ThinkCerti has a cyclic model of functioning, where learners look for courses offered by institutes and institutes use it as a platform to offer courses and also use it as a database
(Flaws)

-
Most parts of the website are unresponsive, as it is still a work in progress.
-
There is an absence of an efficient user flow. The existing method of data collection is very confusing.
-
Imagery is repetitive and irrelevant.
-
The websites structures are highly chaotic. There are no elements that can guide a user across the screen.
-
Typography moves at it’s own accord, there is no hierarchy established with the type on the screen
(Diagnosis)
Once we had a fair idea of the brand, goals and strategy of ThinkCerti, we moved onto studying it’s two main user groups: students and institutes. It was imperative to understand what mattered most to our user groups, so that we could craft a simple and efficient tool for them.
(Asking Questions)
-
What are the user’s qualifications? (Education / Experience)
-
How did they go about making their career choices? What factors influenced their decisions?
-
If the user wanted to take up an additional course, what would their approach be?
-
How can we help students to get to the right course to stay relevant in the industry?
-
How would the users know the prospects of a certificate?
-
Before they enroll for a new course , what are the factors that influence their decision?
From our user study we indentified three types of potential users that ThinkCerti would attract :



(has relevant keywords)
A user who knows exactly what he needs on the website
(picks domain)
A user who relies on the website for suggestions pertaining to courses and domains
(career roadmap)
A user who is seeking career advice
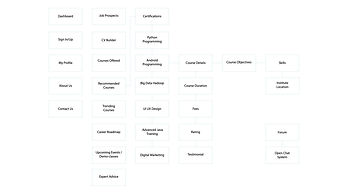
From our user studies, we were able to put up a new website together. This began with a renewed Information Architecture, which was aided by a card sorting exercise we conducted.
We found it necessary to rethink the intent and structure of the website, keeping in mind the primary goal of simplification.




User 1

User 2

User 3

Information Architecture
The website also needed an overhaul with all the systems it had in place, namely the (Career Roadmap)

Jobs and course details follow in list view after being clicked
User fills in dashboard info.
Thinkcerti suggests best job roles
User can quickly view courses under each job title
The main goal was to simplify this as much as we could and so we reduced this process to two steps.
Data Collection and Feeding
Where the user enters or checks all the information regarding their career. All the data is submitted to ThinkCerti, while it fetches the best, personalized results for our user.
Results
ThinkCerti presents the four best options for the user, in a simple, easy to understand format that allows for flexible viewing of courses and related job titles.

While learning more about web design and UI, We came across Brad Frost’s principles of Atomic Design.
Throughout the span of the project we have been looking at learners and their careers as seeds. The words growth and sprout were frequently used. We decided to simplify the structure of a seed to the simplest digital entity, A pixel.
Each element of ThinkCerti’s pages are repeated to form cohesive relations with other elements, which eventually form larger design systems.



(Takeaway)
Thoroughly diagnosing a system of its shortcomings and identifying points that need to be reimagined.
Empathizing with users and their pain points. Understanding action redundancies through a comprehensive process
Designing coherent visual structures that work on basic design principles and proceed to facilitate users on their journey.
Thanks to Anshika Agarwal, Deepak Ramarao, Noopur Kabra and Tanvisha Chugh for being an essential part of this project throughtout the course.